コピペよさらば!Illustratorの効果「変形」を使いまくろう!
2015年02月20日
こんにちは。デザイナーの@です。
最近はありがたいことに毎日、サイトを構築するのに必要なデザイン「サイトイメージ」を作ってます。Photoshopで作る方も多いですが、数値を入力して特定サイズのオブジェクトを作れるなどの便利さから、私はずーっとIllustrator派です。
サイトをデザインする上で、よくお知らせ欄は作りますよね。

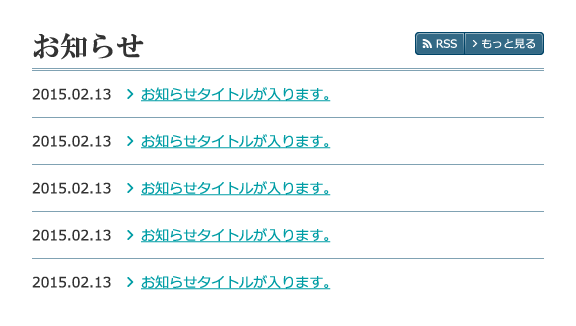
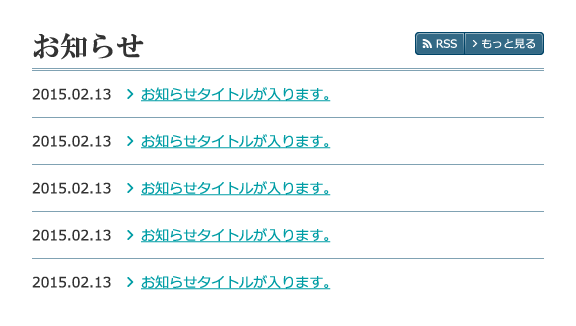
こんな感じで同じ幅で同じ要素が並ぶものです。
これまでは、普通にコピペして位置移動して…と作っていたのですが、先日Illustratorの効果「変形」を使うとものすごく簡単に要素が複製できることを知ったので共有します!
目からウロコでした
※Illustrator CS6を利用してます。

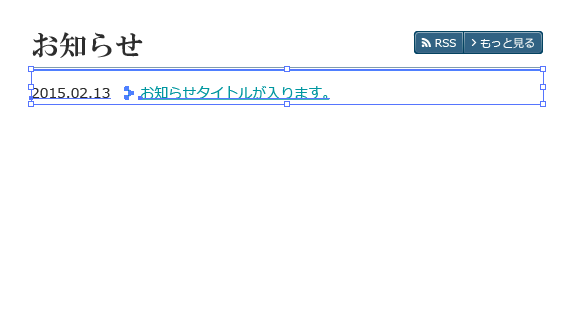
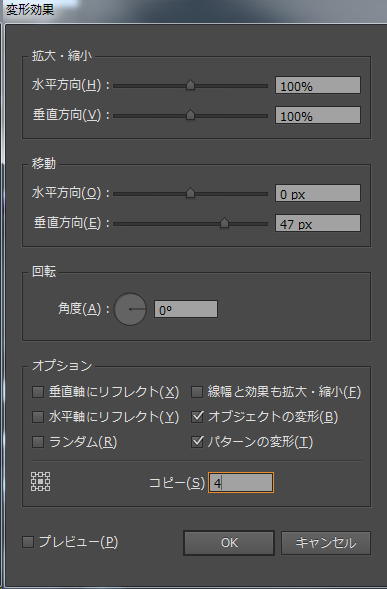
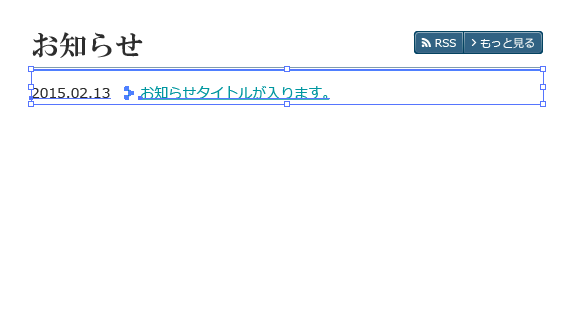
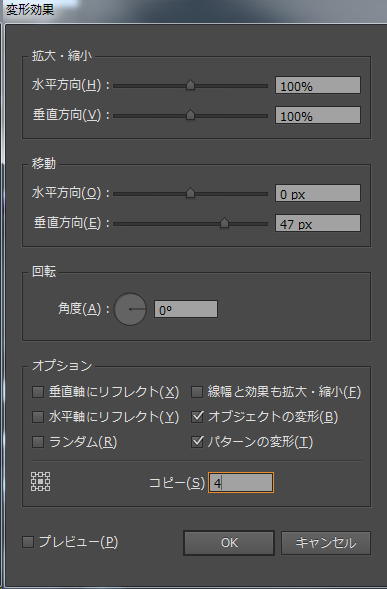
複製したい要素(グループ化済)を選択して、メニュー【効果】→【パスの変形】→【変形】、今回は縦方向に4つコピーしたいので、【移動】の【垂直方向】にコピーして移動する高さを、【コピー】に4と入力します。
【プレビュー】にチェックを入れると、どうなるかわかりやすいですよ。

すると、見た目は要素を4つコピペしたみたいになります
複製した後に、それぞれを変えたい場合は、メニュー【オブジェクト】→【アピアランスを分割】すれば、4つコピペした時と同じ状態になりますよ。
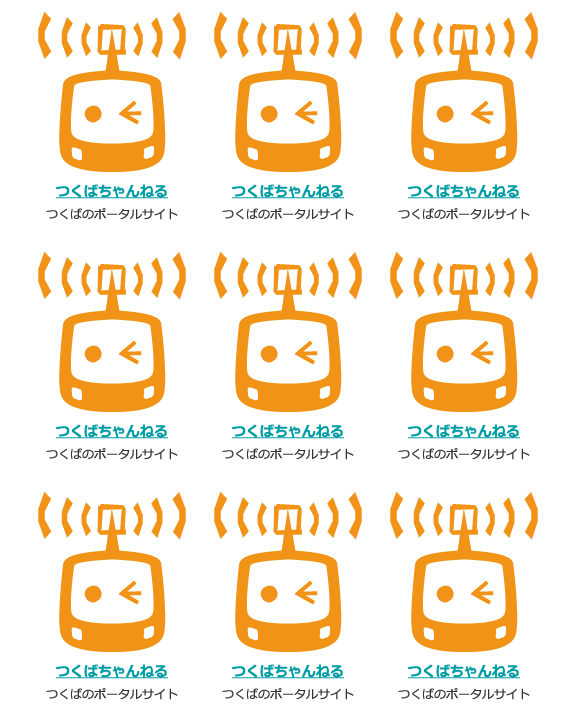
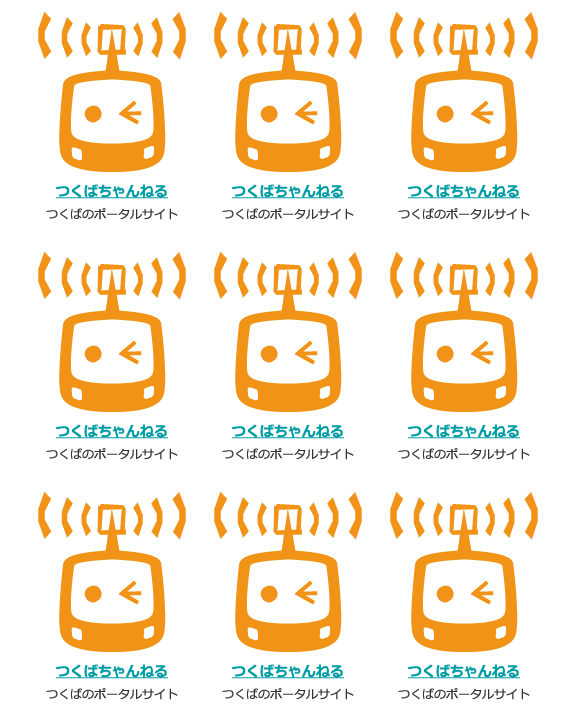
変形は複数回することも可能なので、グリッドに並べるのも簡単!
下記は縦方向に2つコピーと横方向に2つコピーの変形を2回かけてます。

移動以外にも、拡大・縮小、回転にも使える【変形】、使わないともったいないですよ
最近はありがたいことに毎日、サイトを構築するのに必要なデザイン「サイトイメージ」を作ってます。Photoshopで作る方も多いですが、数値を入力して特定サイズのオブジェクトを作れるなどの便利さから、私はずーっとIllustrator派です。
サイトをデザインする上で、よくお知らせ欄は作りますよね。

こんな感じで同じ幅で同じ要素が並ぶものです。
これまでは、普通にコピペして位置移動して…と作っていたのですが、先日Illustratorの効果「変形」を使うとものすごく簡単に要素が複製できることを知ったので共有します!
目からウロコでした

※Illustrator CS6を利用してます。

複製したい要素(グループ化済)を選択して、メニュー【効果】→【パスの変形】→【変形】、今回は縦方向に4つコピーしたいので、【移動】の【垂直方向】にコピーして移動する高さを、【コピー】に4と入力します。
【プレビュー】にチェックを入れると、どうなるかわかりやすいですよ。

すると、見た目は要素を4つコピペしたみたいになります

複製した後に、それぞれを変えたい場合は、メニュー【オブジェクト】→【アピアランスを分割】すれば、4つコピペした時と同じ状態になりますよ。
変形は複数回することも可能なので、グリッドに並べるのも簡単!
下記は縦方向に2つコピーと横方向に2つコピーの変形を2回かけてます。

移動以外にも、拡大・縮小、回転にも使える【変形】、使わないともったいないですよ

writer : @









