厄介そうなパターンの備忘録
2011年11月22日
Illustratorでパターンを作成するのは、少し面倒じゃないですか?
なので、無料の素材などを活用させてもらっています。(配布してくれる方、なんて優しいんだろう。。。ありがたいです。)
素材の検索中に、「30度の斜線をパターンスウォッチ化したい」というQ&Aがありました。
「ん?30度?45度じゃないのね」 → 「めんどくさそう」 → 「でも気になる」
と思い、早速やってみました。
【 やり方 】
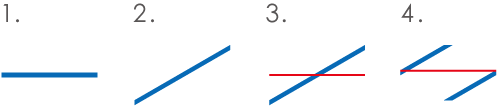
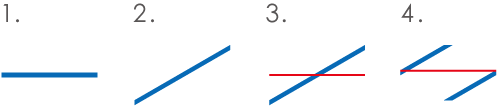
1. 四角形ツールで、幅10mm×高さ0.5mm の四角形を、線なし・塗りありで作る
2.シアーツールで、-30度とする
3.適当な線(図では赤線、実際は細い方がやり易い)を書き、整列ツールでオブジェクトの中心に合わせる。
パスファインダで分割し、グループ化されているので解除しておく。
4.長さ10mmの線を描き、図のように位置を調節する

これで、パターンに設定すれば、こんなパターンになります。

このシアーの使い方や、つなぎ目の方法は、いろいろと応用できそうな気がしています。
★ポイントは、線じゃなくて、四角形でパターンを作る、という事らしいです。
★1の四角形の幅を10mmから変えれば、間隔を調整できます。
ちなみに、Illustratorではパターンのつなぎ目にすこーーーーし、白い線が見えましたが、
書き出したら、大丈夫でした。
パターンによっては、Photoshopで作成してIllustratorに配置する方が早いかもですね。。。

なので、無料の素材などを活用させてもらっています。(配布してくれる方、なんて優しいんだろう。。。ありがたいです。)
素材の検索中に、「30度の斜線をパターンスウォッチ化したい」というQ&Aがありました。
「ん?30度?45度じゃないのね」 → 「めんどくさそう」 → 「でも気になる」
と思い、早速やってみました。
【 やり方 】
1. 四角形ツールで、幅10mm×高さ0.5mm の四角形を、線なし・塗りありで作る
2.シアーツールで、-30度とする
3.適当な線(図では赤線、実際は細い方がやり易い)を書き、整列ツールでオブジェクトの中心に合わせる。
パスファインダで分割し、グループ化されているので解除しておく。
4.長さ10mmの線を描き、図のように位置を調節する

これで、パターンに設定すれば、こんなパターンになります。

このシアーの使い方や、つなぎ目の方法は、いろいろと応用できそうな気がしています。
★ポイントは、線じゃなくて、四角形でパターンを作る、という事らしいです。
★1の四角形の幅を10mmから変えれば、間隔を調整できます。
ちなみに、Illustratorではパターンのつなぎ目にすこーーーーし、白い線が見えましたが、
書き出したら、大丈夫でした。
パターンによっては、Photoshopで作成してIllustratorに配置する方が早いかもですね。。。