jpgのロゴが来ても大丈夫!白い背景を透明にするPhotoshopアクション
2016年05月11日
こんにちは。デザイナーの@です。
GWは社会人になってから初の大型連休にして、ほぼ家で積読解消してました。
贅沢です。
(リゼロおもしろくて、なろうにあるものまで読んでしまった…)
サイトを作る際に、ロゴのデータが支給されることがありますが、「これしかない!」とjpgファイルで支給されることもあります。
その場合、今後のことも考えてIllustratorでトレースすることもありますが、簡単にPhotoshopで白い背景を透明にすることが多いです。
白い背景を透明にするのに、「マジック消しゴムツール」を使ったりしていましたが、アクションで簡単に処理できます。
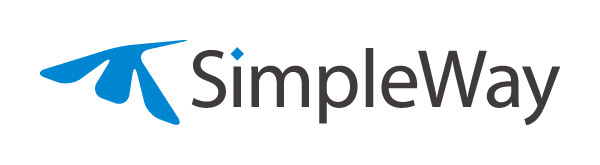
▼元データ:弊社ロゴは2色ですが、その違いは明らかです

▼マジック消しゴムツールを使用したもの

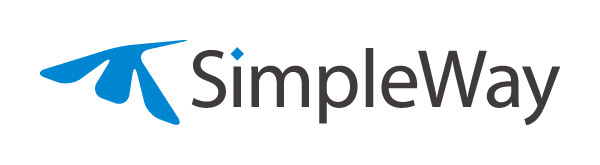
▼アクションを使用したもの

▼3つのデータを切り替えたGIFアニメ

こうするとマジック消しゴムツールを使用したものは、余計な部分まで削られて全体的に細い印象になっていることがわかりますよね。
アクションのファイルや使い方は下記で説明されています。
白の要素を透明にするPhotoshopアクション
お世話になりっぱなしです
GWは社会人になってから初の大型連休にして、ほぼ家で積読解消してました。
贅沢です。
(リゼロおもしろくて、なろうにあるものまで読んでしまった…)
サイトを作る際に、ロゴのデータが支給されることがありますが、「これしかない!」とjpgファイルで支給されることもあります。
その場合、今後のことも考えてIllustratorでトレースすることもありますが、簡単にPhotoshopで白い背景を透明にすることが多いです。
白い背景を透明にするのに、「マジック消しゴムツール」を使ったりしていましたが、アクションで簡単に処理できます。
▼元データ:弊社ロゴは2色ですが、その違いは明らかです

▼マジック消しゴムツールを使用したもの

▼アクションを使用したもの

▼3つのデータを切り替えたGIFアニメ

こうするとマジック消しゴムツールを使用したものは、余計な部分まで削られて全体的に細い印象になっていることがわかりますよね。
アクションのファイルや使い方は下記で説明されています。
白の要素を透明にするPhotoshopアクション
お世話になりっぱなしです

writer : @



 ぺーぺーの駆け出しです。どうぞよろしくお願いします。
ぺーぺーの駆け出しです。どうぞよろしくお願いします。