毎回同じ位置・サイズで起動できる「ウィンドウ位置記憶プログラム」
2015年11月10日
こんにちは。デザイナーの@です。
弊社のパソコン環境は大体Windowsでデュアルディスプレイです。
みなそれぞれ使い方があって使っていますが、私はAdobeアプリケーションの場合、2つのモニタいっぱいいっぱいに画面を広げたい派
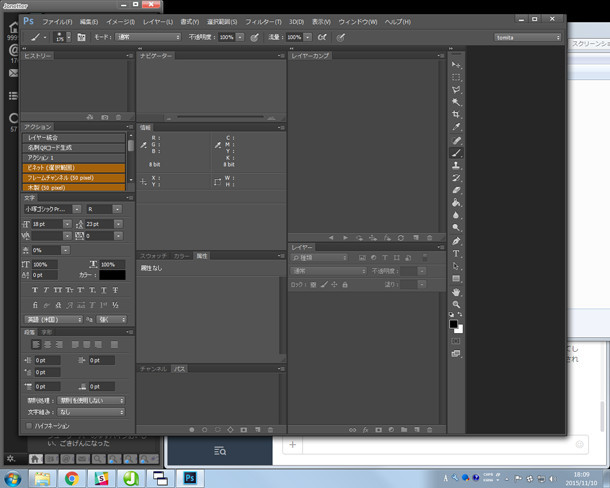
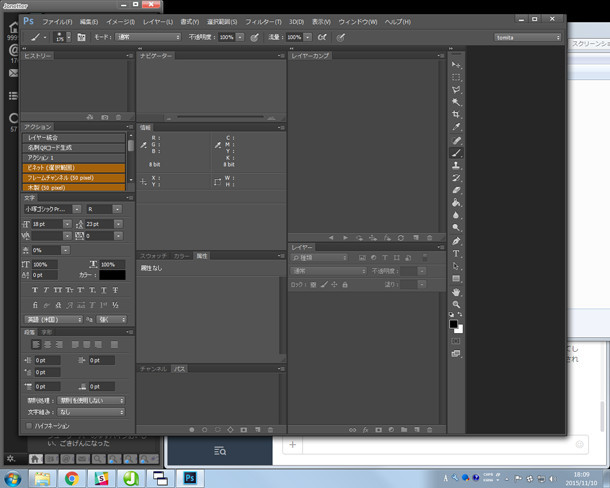
でもウインドウの最大化ボタンを押すと、1つの画面で最大化してしまってイラッとします。
デュアルディスプレイで最大化なら2つの画面合わせて最大化してくれたっていいじゃないですか~

しかも、Adobeアプリケーション、前回どの位置・どんなサイズで開いていたか覚えていてくれない
そんな感じなので長年愛用しているのが、へだぞうさんの「ウィンドウ位置記憶プログラム」。
ウインドウの位置とサイズを覚えておいてくれて、アプリケーション起動から座標セットまで、やってくれます

こんな感じで、偶数行に新規作成の時に開く用。
奇数行はファイルをダブルクリックして開いた時に、ウインドウタイトルの部分一致で。
地味に手放せません。
弊社のパソコン環境は大体Windowsでデュアルディスプレイです。
みなそれぞれ使い方があって使っていますが、私はAdobeアプリケーションの場合、2つのモニタいっぱいいっぱいに画面を広げたい派

でもウインドウの最大化ボタンを押すと、1つの画面で最大化してしまってイラッとします。
デュアルディスプレイで最大化なら2つの画面合わせて最大化してくれたっていいじゃないですか~


しかも、Adobeアプリケーション、前回どの位置・どんなサイズで開いていたか覚えていてくれない

そんな感じなので長年愛用しているのが、へだぞうさんの「ウィンドウ位置記憶プログラム」。
ウインドウの位置とサイズを覚えておいてくれて、アプリケーション起動から座標セットまで、やってくれます


こんな感じで、偶数行に新規作成の時に開く用。
奇数行はファイルをダブルクリックして開いた時に、ウインドウタイトルの部分一致で。
地味に手放せません。
writer : @




 )
) )
)







 !!
!!