多機能テーブルを作成する
2015年10月05日
遅れて出てきてしまったちまきです。
貯めていたストックしていたネタが使えず、お待たせしました
もう夏も終わり、少し肌寒くなり、本格的に秋らしくなりましたね
近頃は、私にとって、表とフォームと戦う日々でした。
そんな中、出会ったのが、 DataTables です
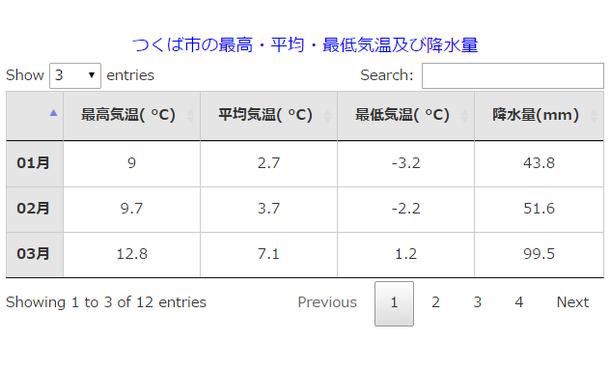
これを使えば、ただの表が、↓のように、検索・ソート・閲覧数選択、ができます
ちょっと、テーブル作りも楽しくなりますよね
===================
では、導入方法をご紹介します
これで終わりです
簡単ですよね。
ここで使った表には、
ぜひ、試してみてください~
データは下記より使用させて頂きました。
気温と雨量の統計のページ : http://weather.time-j.net/Climate/Chart/tsukuba
では、失礼します
貯めていたストックしていたネタが使えず、お待たせしました

もう夏も終わり、少し肌寒くなり、本格的に秋らしくなりましたね

近頃は、私にとって、表とフォームと戦う日々でした。
そんな中、出会ったのが、 DataTables です

これを使えば、ただの表が、↓のように、検索・ソート・閲覧数選択、ができます

つくば市の最高・平均・最低気温及び降水量
| 最高気温( °C) | 平均気温( °C) | 最低気温( °C) | 降水量(mm) | |
|---|---|---|---|---|
| 01月 | 9 | 2.7 | -3.2 | 43.8 |
| 02月 | 9.7 | 3.7 | -2.2 | 51.6 |
| 03月 | 12.8 | 7.1 | 1.2 | 99.5 |
| 04月 | 18.3 | 12.5 | 6.6 | 105.6 |
| 05月 | 22 | 16.9 | 11.8 | 120.3 |
| 06月 | 24.6 | 20.2 | 16.3 | 133.1 |
| 07月 | 28.3 | 23.9 | 20.4 | 127.1 |
| 08月 | 30.2 | 25.5 | 21.8 | 130.6 |
| 09月 | 26.2 | 21.9 | 18.1 | 183.2 |
| 10月 | 20.9 | 16 | 11.3 | 165.9 |
| 11月 | 15.9 | 10 | 4.6 | 78.8 |
| 12月 | 11.4 | 5 | -0.9 | 43.6 |
ちょっと、テーブル作りも楽しくなりますよね
===================
では、導入方法をご紹介します

- https://www.datatables.net/download/packagesからパッケージをダウンロードします。
- DataTables-X.XX.Xがダウンロードされたら、解凍をします。
- media フォルダの中にあるファイルを、”そのまま”または”選択して”ファイルを移動します。
最低限必要なのは、
- css/jquery.dataTables.min.css
- js/jquery.dataTables.min.js
- js/jquery.js ※jQueryを導入済みの場合は、必要ありません
- テーブルのあるページに以下のように記述します。
<head>
...
<link rel="stylesheet" type="text/css" href="/css/jquery.dataTable
s.min.css"/>
...
</head>
...
<script src="/js/jquery.js">
<script src="/js/jquery.dataTables.min.js">
...
- <table>タグに任意のid属性を付与します。今回は <table id="myTable"> です。
※テーブルには必ず<thead>と<tbody>を使ってください。
- <script>~</script>に、以下のように記述を加えます。"#myTable"は、#はそのままで、5.で指定したidに変えてください。
$(document).ready(function(){
$('#myTable').DataTable();
});
これで終わりです

簡単ですよね。
$('#myTable').DataTable({
//ここに設定を書き込めば
});
いろいろなことができます。//ここに設定を書き込めば
});
ここで使った表には、
"lengthMenu": [[3, 5, 10, -1], [3, 5, 10, "ALL"]]
を入れて、表示させる件数を変化させています。ぜひ、試してみてください~

データは下記より使用させて頂きました。
気温と雨量の統計のページ : http://weather.time-j.net/Climate/Chart/tsukuba
では、失礼します




 遅れて出てきてしまったちまきです。
遅れて出てきてしまったちまきです。