jqueryを使いこなす
2011年07月04日
jqueryを使ってサイト制作をすることが多いのですが、書き方には注意が必要です。
jqueryはhtmlソースを記述に従って検索していき、マッチしたものに処理を行う、ということを行いますが、
うまく書いてあげないと、検索時間がかかりページの表示が遅くなってしまう、ということが起こります。
jqueryの高速化で参考になるのがこちらのサイトです。
こちらのページに高速化の手法が詳しく説明されています。

上記のサイトを見て、なるほど、とhtml,jqueryの理解が深まるとおもいますが、これを踏まえたうえでhtmlやjqueryを記述するときに気をつけることを挙げてみたいと思います。
1. htmlを記述するとき、1回しかでてこないクラスは#IDにする。
2. jqueryではできるだけ$(タグ.クラス名)で記述する。
3. 同じセレクタを何度も書かない。
4. thisをうまくつかう。
4のthisについては、上記サイトではあまり触れられていませんが、うまく使うとかんたんな記述でいろいろな処理ができます。
それでは、最近制作した中でjqueryをつかった具体的な例を1つご紹介します。

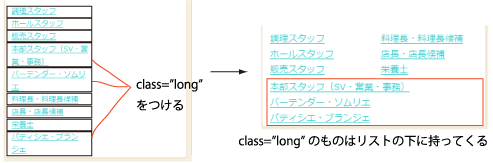
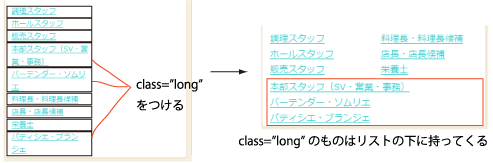
この例では、左側のリストを、jqueryをつかって文字数の長いものはリストの下に持ってきて1行で表示し、短いものは2段組みで表示する、というものです。
動作についてすべて説明すると長くなってしまいそうなので、ここでは文字数の長いものを下に持ってくるために、まず要素の大きさ(複数行になっているため、横幅と高さ)の取得をし、リストになっている要素が大きいもには class="long" をつけ、短いものには class="short" をつける、という部分だけを取り上げてjqueryで書いてみます。
1:$('dl.sfc ul.leftColumn li').each(function(){
2: var mywidth = $("a", this).width();
3: var myheight = $("a", this).height();
4: var mylength = mywidth + myheight;
5: if (mylength < 138) {
6: $(this).addClass("short");
7: }
8: if (mylength >= 138) {
9: $(this).addClass("long");
10: }
11:});
簡単に解説すると、
1行目で"dl.sfc ul.leftColumn li"要素を検索します。見つかったら、それぞれの要素($thisで参照する)で以下の処理を行います。
まず、見つかった要素の子要素”a”の高さ、幅を取得します(2行目)。
幅と高さから大きさを求め、その大きさがここでは138より小さい時は、いま検索された"dl.sfc ul.leftColumn li"に”short”というクラスを付けます(5-7行目)。
138以上なら"long"というクラスを付けます(8-10行目)。
ここではクラスを付けるところまでですが、たとえばclass="long"の背景を黄色にしたい、などというときは、
(1)
8: if (mylength >= 138) {
9: $(this).addClass("long").css('background', 'yellow');
10: }
のように赤色部分を追加します。
(2)
8: if (mylength >= 138) {
9: $(this).addClass("long");
9+:$(this).css('background', 'yellow');
10: }
のようには書くこともできますが、高速化を考えるとあまりいい記述ではないので、(1)のように記述するのがおすすめです。
jqueryはhtmlソースを記述に従って検索していき、マッチしたものに処理を行う、ということを行いますが、
うまく書いてあげないと、検索時間がかかりページの表示が遅くなってしまう、ということが起こります。
jqueryの高速化で参考になるのがこちらのサイトです。
こちらのページに高速化の手法が詳しく説明されています。

上記のサイトを見て、なるほど、とhtml,jqueryの理解が深まるとおもいますが、これを踏まえたうえでhtmlやjqueryを記述するときに気をつけることを挙げてみたいと思います。
1. htmlを記述するとき、1回しかでてこないクラスは#IDにする。
2. jqueryではできるだけ$(タグ.クラス名)で記述する。
3. 同じセレクタを何度も書かない。
4. thisをうまくつかう。
4のthisについては、上記サイトではあまり触れられていませんが、うまく使うとかんたんな記述でいろいろな処理ができます。
それでは、最近制作した中でjqueryをつかった具体的な例を1つご紹介します。

この例では、左側のリストを、jqueryをつかって文字数の長いものはリストの下に持ってきて1行で表示し、短いものは2段組みで表示する、というものです。
動作についてすべて説明すると長くなってしまいそうなので、ここでは文字数の長いものを下に持ってくるために、まず要素の大きさ(複数行になっているため、横幅と高さ)の取得をし、リストになっている要素が大きいもには class="long" をつけ、短いものには class="short" をつける、という部分だけを取り上げてjqueryで書いてみます。
1:$('dl.sfc ul.leftColumn li').each(function(){
2: var mywidth = $("a", this).width();
3: var myheight = $("a", this).height();
4: var mylength = mywidth + myheight;
5: if (mylength < 138) {
6: $(this).addClass("short");
7: }
8: if (mylength >= 138) {
9: $(this).addClass("long");
10: }
11:});
簡単に解説すると、
1行目で"dl.sfc ul.leftColumn li"要素を検索します。見つかったら、それぞれの要素($thisで参照する)で以下の処理を行います。
まず、見つかった要素の子要素”a”の高さ、幅を取得します(2行目)。
幅と高さから大きさを求め、その大きさがここでは138より小さい時は、いま検索された"dl.sfc ul.leftColumn li"に”short”というクラスを付けます(5-7行目)。
138以上なら"long"というクラスを付けます(8-10行目)。
ここではクラスを付けるところまでですが、たとえばclass="long"の背景を黄色にしたい、などというときは、
(1)
8: if (mylength >= 138) {
9: $(this).addClass("long").css('background', 'yellow');
10: }
のように赤色部分を追加します。
(2)
8: if (mylength >= 138) {
9: $(this).addClass("long");
9+:$(this).css('background', 'yellow');
10: }
のようには書くこともできますが、高速化を考えるとあまりいい記述ではないので、(1)のように記述するのがおすすめです。








