ハメコミ合成について
2015年03月31日
みなさんこんにちは、ひでです。。
私もIllustrator派で、Photoshopは写真加工とパス抜きぐらいしか
使ったことがありませんでした。
Photoshopでデザインする人を見ると、本当にすごいと思ってしまいます。
このままではいかんと思い、
このブログでは自分のお勉強も兼ねてPhotoshopのことを取り上げていこうと思います。
まずは今回の『ハメコミ合成』について。
そんな機能が備わっているのは知ってましたが、
実際に使う機会が中々なかったので今回はこちらのお勉強を。
今回は下記画像のハメコミ合成を行います。
右側の富士山&桜を、左のiPhoneの中に入れてみます。

①
富士山&桜を開き、
この画像を「ctrl+c」などでコピしてください。
②
次にiPhoneの画像を開き、
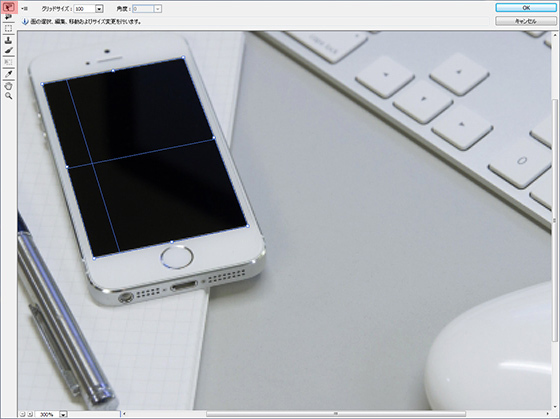
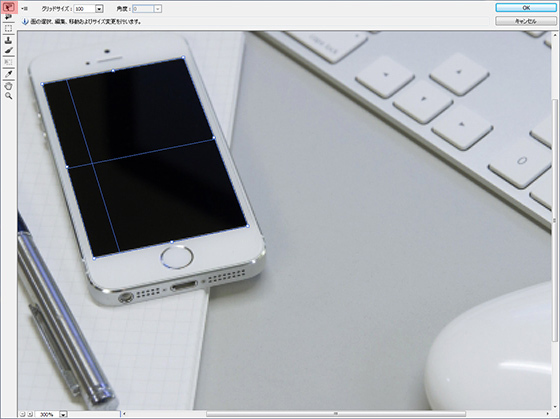
「フィルダー」→「Vanishing Point」を選択します。
すると、下記のような画面が開きますので、
左上のツールを使い、入れたいポイントをパス抜きします。

③
①でコピーした富士山&桜をペーストします。
②でパス抜きした近くに持っていくとiPhoneの中に入ってくれます。
大きさや角度を調整すると、下記のような感じになります。

④
右上の「OK」ボタンを押して書きだすと、
下記のようなハメコミ写真が完成します!

やってみると、意外と簡単にできましたね。
まだまだ便利な機能などありますので、
お勉強を兼ねてこのブログで取り上げていきますね。
私もIllustrator派で、Photoshopは写真加工とパス抜きぐらいしか
使ったことがありませんでした。
Photoshopでデザインする人を見ると、本当にすごいと思ってしまいます。
このままではいかんと思い、
このブログでは自分のお勉強も兼ねてPhotoshopのことを取り上げていこうと思います。
まずは今回の『ハメコミ合成』について。
そんな機能が備わっているのは知ってましたが、
実際に使う機会が中々なかったので今回はこちらのお勉強を。
今回は下記画像のハメコミ合成を行います。
右側の富士山&桜を、左のiPhoneの中に入れてみます。

①
富士山&桜を開き、
この画像を「ctrl+c」などでコピしてください。
②
次にiPhoneの画像を開き、
「フィルダー」→「Vanishing Point」を選択します。
すると、下記のような画面が開きますので、
左上のツールを使い、入れたいポイントをパス抜きします。

③
①でコピーした富士山&桜をペーストします。
②でパス抜きした近くに持っていくとiPhoneの中に入ってくれます。
大きさや角度を調整すると、下記のような感じになります。

④
右上の「OK」ボタンを押して書きだすと、
下記のようなハメコミ写真が完成します!

やってみると、意外と簡単にできましたね。
まだまだ便利な機能などありますので、
お勉強を兼ねてこのブログで取り上げていきますね。









