Webフォントを使ってみませんか
2011年09月06日
HTML5やCSS3といった新しい技術がどんどん浸透していっていますが、
やはり気になるのはWebフォント。
これまで画像でしか表示が難しかった極太フォントや
オシャレなフォントをHTMLとCSSだけで表示ができるようになりました
色々なサービスも始まっていますが、
簡単・無料で多数の欧文フォントが使用できるGoogle Web Fontsを試してみます。
例:
SimpleWay Corporation.
まずWebフォントを使いたい部分を用意します。
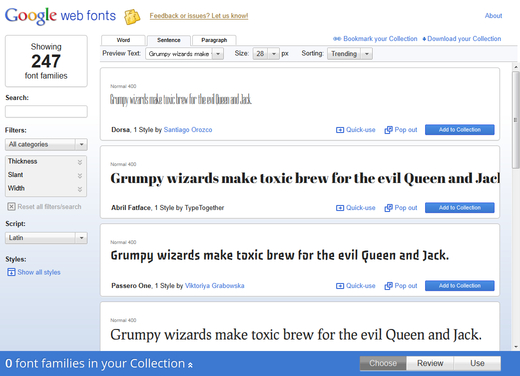
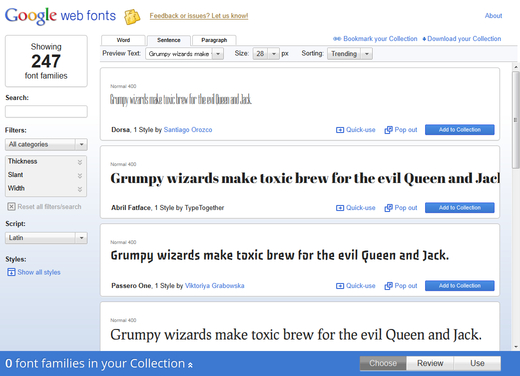
次にGoogle Web Fontsのサイトで使いたいフォントを選択。
各フォントの右下にあるQuick-useをクリックします。

「Preview Text:」にテキストを入力すると、そのテキストでフォントのプレビューが見れますよ。
3.にHTMLに読み込ませるCSSファイルの記述があるので、それを内に読み込ませ

4.にある通り、CSSでフォントを指定します。
欧文かつ画像を作るまでもないけど、ちょっと目立たせたい時など、
気に入ったフォントがあったら使ってみては?
やはり気になるのはWebフォント。
これまで画像でしか表示が難しかった極太フォントや
オシャレなフォントをHTMLとCSSだけで表示ができるようになりました

色々なサービスも始まっていますが、
簡単・無料で多数の欧文フォントが使用できるGoogle Web Fontsを試してみます。
例:
SimpleWay Corporation.
まずWebフォントを使いたい部分を用意します。
SimpleWay Corporation.次にGoogle Web Fontsのサイトで使いたいフォントを選択。
各フォントの右下にあるQuick-useをクリックします。

「Preview Text:」にテキストを入力すると、そのテキストでフォントのプレビューが見れますよ。
3.にHTMLに読み込ませるCSSファイルの記述があるので、それを内に読み込ませ

4.にある通り、CSSでフォントを指定します。
span.webfont {font-family:'Love Ya Like A Sister', cursive;}欧文かつ画像を作るまでもないけど、ちょっと目立たせたい時など、
気に入ったフォントがあったら使ってみては?
writer : @







