IEでボーダーが表示されない
2011年02月10日
IEでボーダーが表示されない
サイトのコーディングをして、ブラウザチェックをしていると、IEの不思議な現象によく悩まされます。
今回はグローバルメニューのボタンの両脇に設定したボーダーが表示されないという現象です。

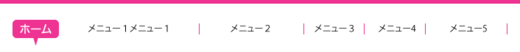
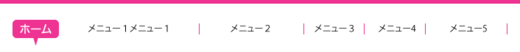
IE6、IE7ではメニューの左から右にマウスを動かすとピンクのボーダーが消え、右から左に動かすとピンクのボーダーが表示される、という現象が起こりました。
このメニューは、背景に「ホーム」にあるピンクの画像とピンクのボーダーの画像を指定していて、それぞれのメニューボタンには白い背景のメニュー画像を指定しています。マウスオンしたときにメニュー画像が visibility: hidden; になり、白いボーダーを両サイドにつけるようになっています。
<div id="globalMenu">
<ul class="clearfix">
<li><a href="/" title="ホーム"><img src="btn0.gif" alt="ホーム" /></a></li>
<li><a href="menu1/" title="menu1"><img src="btn1.png" alt="menu1" /></a></li>
<li><a href="menu2/" title="menu2"><img src="btn2.png" alt="menu2" /></a></li>
<li><a href="menu3/" title="menu3"><img src="btn3.png" alt="menu3" /></a></li>
<li><a href="menu4/" title="menu4"><img src="btn4.png" alt="menu4" /></a></li>
<li><a href="menu5/" title="menu5"><img src="btn5.png" alt="menu5" /></a></li>
</ul>
</div>
今回は、<a>要素に指定したボーダーの動作がおかしいので、その親要素にあたる<ul>にスタイルシートでwidthを指定すると所望の動作をするようになりました。
ボーダーが表示されない現象に探してみると、いろいろな記事が見つかりますが、今回の現象は
Peek-a-boo(いないいないばあ)
というバグのようです。
こちらの記事に、この現象についてまとめてありました。
何回コーディングをしていても、毎回IEの動作に悩まされます。。。
サイトのコーディングをして、ブラウザチェックをしていると、IEの不思議な現象によく悩まされます。
今回はグローバルメニューのボタンの両脇に設定したボーダーが表示されないという現象です。

IE6、IE7ではメニューの左から右にマウスを動かすとピンクのボーダーが消え、右から左に動かすとピンクのボーダーが表示される、という現象が起こりました。
このメニューは、背景に「ホーム」にあるピンクの画像とピンクのボーダーの画像を指定していて、それぞれのメニューボタンには白い背景のメニュー画像を指定しています。マウスオンしたときにメニュー画像が visibility: hidden; になり、白いボーダーを両サイドにつけるようになっています。
<div id="globalMenu">
<ul class="clearfix">
<li><a href="/" title="ホーム"><img src="btn0.gif" alt="ホーム" /></a></li>
<li><a href="menu1/" title="menu1"><img src="btn1.png" alt="menu1" /></a></li>
<li><a href="menu2/" title="menu2"><img src="btn2.png" alt="menu2" /></a></li>
<li><a href="menu3/" title="menu3"><img src="btn3.png" alt="menu3" /></a></li>
<li><a href="menu4/" title="menu4"><img src="btn4.png" alt="menu4" /></a></li>
<li><a href="menu5/" title="menu5"><img src="btn5.png" alt="menu5" /></a></li>
</ul>
</div>
今回は、<a>要素に指定したボーダーの動作がおかしいので、その親要素にあたる<ul>にスタイルシートでwidthを指定すると所望の動作をするようになりました。
ボーダーが表示されない現象に探してみると、いろいろな記事が見つかりますが、今回の現象は
Peek-a-boo(いないいないばあ)
というバグのようです。
こちらの記事に、この現象についてまとめてありました。
何回コーディングをしていても、毎回IEの動作に悩まされます。。。





