CSSのグラデーションジェネレーター2
2014年03月11日
最近、CSS2~3をフル活用するサイト制作が多くなってきました。
そんな中、グラーデションのCSSみたいに各ブラウザの仕様が微妙に異なり、
同じ様なコードを複数回書く事が非常に面倒だったりしますよね。
そんな訳で今回は、
CSSでグラデーションを指定する際に役立つサイトをご紹介します。
以前、別のスタッフが似たようなサイトを紹介しておりましたが、
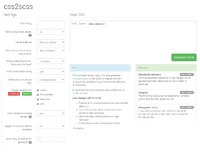
私は Ultimate CSS Gradient Generator をオススメします。

正直、この手のグラデーション生成サイトは沢山存在してますが、
何故私がこれをオススメするかといいますと、
グラフィック編集ソフトを使用した事がある人であれば、
直感的に操作方法が分かる点です。
(というか、Illustratorとかでグラーデーションを作るのとほぼ同じです…)

私が操作するのは、主に下記の①~③になります。
① 色や不透明度を指定します
開始・終点以外にも、中間の色や位置を指定できるのがうれしいですね。
また、位置を数値で入力出来るのも個人的にポイントが高いです。
② グラデーションの方向を指定します
斜め方法とか、手動でやると面倒なので助かります。
③ 出力した際の色コードの形式を選びます
デフォルトではRGBAになってますが、
16進数の場合は「hex」を指定します。
(最初、これに気づかずに手動で直してました…)
こんな感じになります。
単純なグラデーションであれば手動で書いてしまいますが、
途中で色が変わったりする複雑なグラデーションの時には大活躍です!
面倒なグラデーションをCSSで再現する際は、
どうぞ使ってみてください。
そんな中、グラーデションのCSSみたいに各ブラウザの仕様が微妙に異なり、
同じ様なコードを複数回書く事が非常に面倒だったりしますよね。
そんな訳で今回は、
CSSでグラデーションを指定する際に役立つサイトをご紹介します。
以前、別のスタッフが似たようなサイトを紹介しておりましたが、
私は Ultimate CSS Gradient Generator をオススメします。

正直、この手のグラデーション生成サイトは沢山存在してますが、
何故私がこれをオススメするかといいますと、
グラフィック編集ソフトを使用した事がある人であれば、
直感的に操作方法が分かる点です。
(というか、Illustratorとかでグラーデーションを作るのとほぼ同じです…)

私が操作するのは、主に下記の①~③になります。
① 色や不透明度を指定します
開始・終点以外にも、中間の色や位置を指定できるのがうれしいですね。
また、位置を数値で入力出来るのも個人的にポイントが高いです。
② グラデーションの方向を指定します
斜め方法とか、手動でやると面倒なので助かります。
③ 出力した際の色コードの形式を選びます
デフォルトではRGBAになってますが、
16進数の場合は「hex」を指定します。
(最初、これに気づかずに手動で直してました…)
こんな感じになります。
単純なグラデーションであれば手動で書いてしまいますが、
途中で色が変わったりする複雑なグラデーションの時には大活躍です!
面倒なグラデーションをCSSで再現する際は、
どうぞ使ってみてください。