css2scss
2016年03月14日
こんにちは。
お久しぶりです。毎度、ネタがないちまきです
暖かくなって、春もはじまったかと思いきや、寒い日が続きますね。
体調管理をしっかりしなければならないですね
さてさて、今回は、CSSとSass。
すでにある、CSSをSassになおしたいと、思いまして、
調べてみたところ、こんなサイトが!
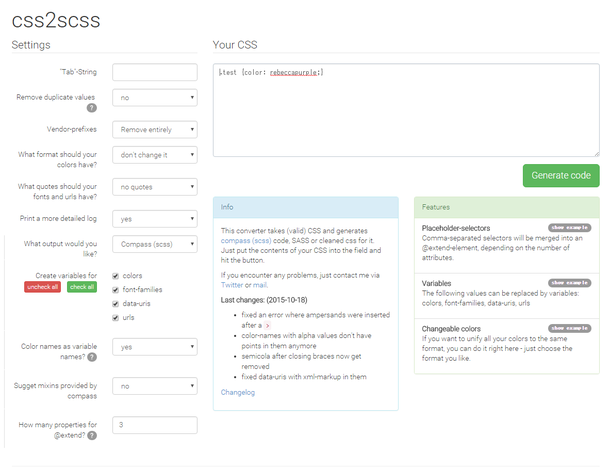
css2scss
http://sebastianpontow.de/css2compass/

スクリーンショットは、↑ような感じ
CSSの中で、どんな色が使われているか、一覧にして把握できたりして、
何度も出てくれば、include等も作成してくれたりして、
CSSからSassに変えるには、便利な使えるツールかなと思います
CSSのリファクタリングだけでも使えますよ!
コレを紹介しておきながら、Sassになおすときは、手作業でやったほうが確実だな、と思うのですが
でも、面倒くさい単純な修正なら、こちらを使った方が早いし、正確だと思います。
では、この辺で、失礼します~
お久しぶりです。毎度、ネタがないちまきです

暖かくなって、春もはじまったかと思いきや、寒い日が続きますね。
体調管理をしっかりしなければならないですね

さてさて、今回は、CSSとSass。
すでにある、CSSをSassになおしたいと、思いまして、
調べてみたところ、こんなサイトが!
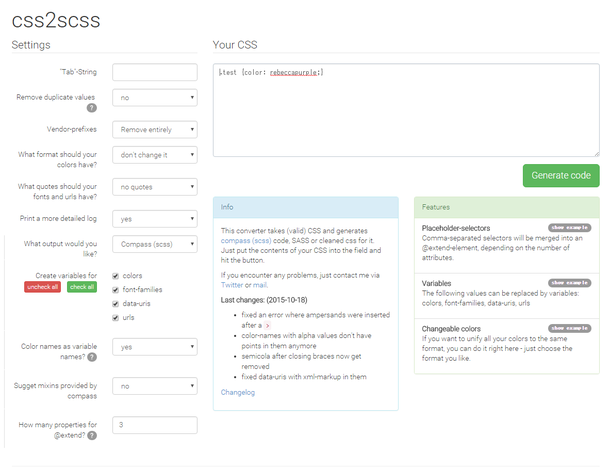
css2scss
http://sebastianpontow.de/css2compass/

スクリーンショットは、↑ような感じ

CSSの中で、どんな色が使われているか、一覧にして把握できたりして、
何度も出てくれば、include等も作成してくれたりして、
CSSからSassに変えるには、便利な使えるツールかなと思います

CSSのリファクタリングだけでも使えますよ!
コレを紹介しておきながら、Sassになおすときは、手作業でやったほうが確実だな、と思うのですが

でも、面倒くさい単純な修正なら、こちらを使った方が早いし、正確だと思います。
では、この辺で、失礼します~