世界各国のwebデザイン~バレエ団編~
2016年03月28日
はじめまして。solderです。
こちらでブログを書くのは初めてとなります。よろしくお願いします。
先日、「世界各国のWebデザインと日本のWebデザインの特徴」という記事を見つけ、同じ組織でも世界各地によってデザインが全く異なる点やその国のIT・文化的事情を垣間見ることができ、面白いと感じました。
今回は世界各国のバレエ団とそのwebサイトの特徴を比較分析したいと思います。
なぜ対象がバレエ団なのかというと、私がバレエ好きだからです。(昨年末には新国立劇場バレエ団の『くるみ割り人形』をS席で観に行ったりしました)
パリ・オペラ座
まずは世界三大バレエ団のうちの一つ、パリ・オペラ座。
この名を知らぬ人はいないことでしょう。ガルニエ宮とも呼ばれ、長い歴史と伝統があります。
また、バレエ界の妖精とも呼ばれ、先日日本で引退公演を行ったシルヴィ・ギエムが所属していた劇場でもあります。
サイト全体はモノクロで落ち着いた雰囲気でありながらも美しい画像や書体を用い、他の追随を許さない威厳を感じます。
上記の記事にも書いてありましたが、フランスはモノクロにテーマカラーを加える配色を行うという一貫性があり、ここでもそれが表れていました。
ボリジョイ・バレエ団
本拠地はロシア・モスクワ。
チャイコフスキーの『白鳥の湖』や『ドン・キホーテ』が初演されたということで有名です。
サイト全体から古き良き伝統の香りが漂います。バレエでは踊りの構図や背景にシンメトリーの美をよく使うのですが、それがサイトにも生かされています。ディテールはやや古臭さがありますが、ボリジョイ・バレエの伝統とブランドイメージを崩さないためにあえてこうした形式をとっているのかもしれません。
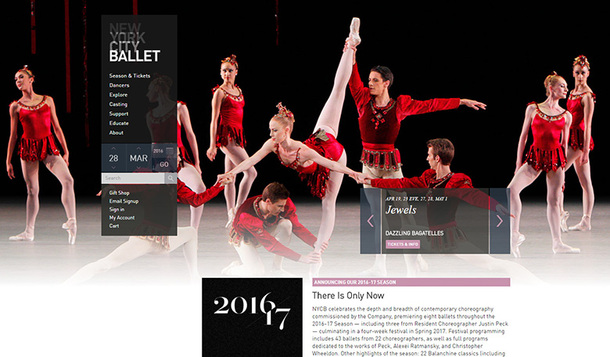
ニューヨーク・シティ・バレエ団
アメリカで最も権威のあるアメリカンバレエシアターと並ぶバレエ団のうちの一つ。
トップページの情報量は他のサイトと比べると少なく、よりミニマルな印象です。その分、下層ページが多く作られていますが、モバイルでも見やすいようなサイトの設計で、目的のページにスムーズに移行できる導線の工夫を感じました。
オランダ国立バレエ団
オランダでは打って変わって最先端の技術やトレンドをよく取り込む傾向があるようです。
トップは大きなメインビジュアルを使い、ユーザーへのインパクトと興味を誘います。モノクロベースではありますが、アクセントに鮮やかな色を加えるなどオランダらしい現代的なデザインと言えます。バレエに限らずコンテンポラリーダンスが盛んだということも一因になっているかもしれません。
新国立劇場バレエ団
海外のサイトと比べると色数も多く、華美な装飾・丸みのある曲線を多用しています。これは壮麗で豪華絢爛ではあるけれども、人々への劇場に対する敷居を下げ、とても親しみやすい作りになってるように思います。日本人が思い描くバレエのイメージをそのまま具現化したようにも感じました。
まとめ
上記には各国1サイトしか掲載しませんでしたが、同一の組織でないにも関わらず、国ごとに一貫性のあるデザインを施してある場合が多く、それはその国の文化的背景やIT事情を汲んでいることが読み取れました。特に今回は国立の劇場を中心に取り上げたのでその傾向は強く出ているように思います。
世界のバレエ劇場のことも各国のwebデザイン事情も学ぶことができ、大変有意義な時間となりました。
テクニカルなブログが続いていた中で、こうした話題を取り上げるのもたまにはいいのではないでしょうか。
※2016年3月現在