imgの意図しない余白の犯人
2011年06月02日
とても基本的な事になってしまうのですが…
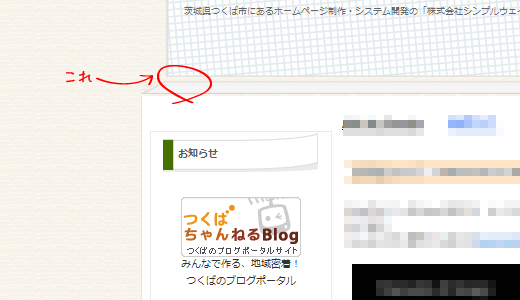
コーディングしてる際、画像の周囲に空白が開いてしまって困った経験はありませんか?
こういう現象↓
■例■
imgをアルファベットに例えてみます。
「blog」の「g」のみが線からはみ出していますよね?
空白を作っている正体はこの「g」の部分なのです。
私が知ってる解決策は
-------------------
*インライン要素からブロック要素にしてあげる(display:block)
(インライン要素・ブロック要素についてはgoogle大先生に聞いてみてください。)
*縦位置をどちらかに統一させてあげる(vertical-align:bottom、vertical-align:top)
-------------------
等があります。
・
・
・
・
わかりにくいですかね・・・ごめんなさい!
コーディングって一度ハマってしまうと「あっ!」という間に数時間過ぎてたりしますよね・・
いかに早く解決の糸口を見るけるか、機転を利かせるかが時間短縮に
つながっていくのではないでしょうか!
(何だかんだで一番早いのは知ってる人に聞く事なんですけどね。)
コーディングしてる際、画像の周囲に空白が開いてしまって困った経験はありませんか?
こういう現象↓

私は最初ころ見事にこの現象にハマりました…今回はこの現象について少し。
なぜ空白があいてしまうのか!?そこにはこんな罠が仕掛けられています。
■例■
imgをアルファベットに例えてみます。
「blog」の「g」のみが線からはみ出していますよね?
空白を作っている正体はこの「g」の部分なのです。

私が知ってる解決策は
-------------------
*インライン要素からブロック要素にしてあげる(display:block)
(インライン要素・ブロック要素についてはgoogle大先生に聞いてみてください。)
*縦位置をどちらかに統一させてあげる(vertical-align:bottom、vertical-align:top)
-------------------
等があります。
↓↓↓imgをブロック要素にしてあげる。↓↓↓

↓↓↓imgの縦位置を合わせてあげる。↓↓↓

・
・
・
・
わかりにくいですかね・・・ごめんなさい!
コーディングって一度ハマってしまうと「あっ!」という間に数時間過ぎてたりしますよね・・
いかに早く解決の糸口を見るけるか、機転を利かせるかが時間短縮に
つながっていくのではないでしょうか!
(何だかんだで一番早いのは知ってる人に聞く事なんですけどね。)





