slid.esで簡単にパワポみたいな資料作り
2014年02月13日
今回は前回予告した、
ブラウザ上でPowerPointみたいなことが出来る reveal.js の
オンラインエディタ slid.es の紹介をします。
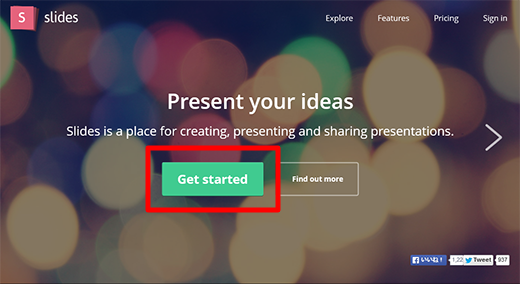
まずは slid.es でアカウント発行してください。

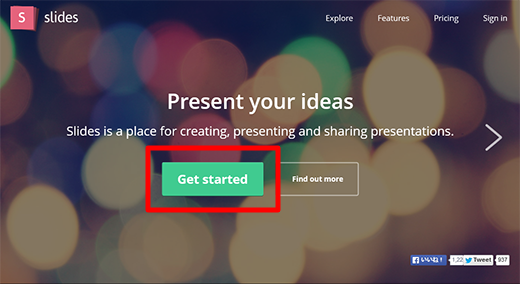
↑「Get started」をクリックしてください。

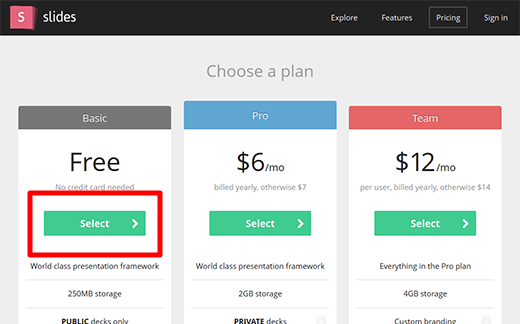
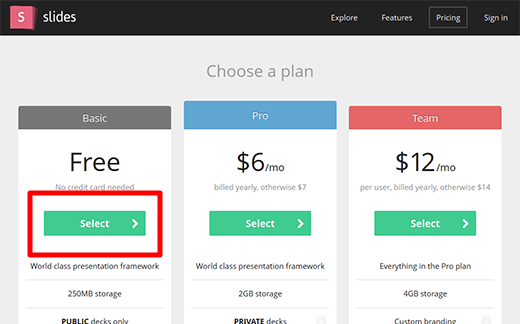
↑無料版の「Free」をクリックしてください。

↑ユーザーネーム(後で変更可能)、Email、パスワードを入力し、アカウントを発行してください。

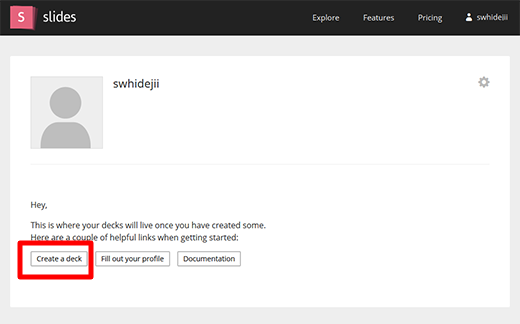
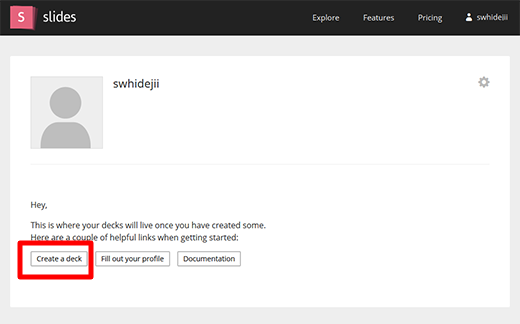
↑問題なくアカウント発行ができたら上記画面が表示されますので、「create a deck」をクリック。

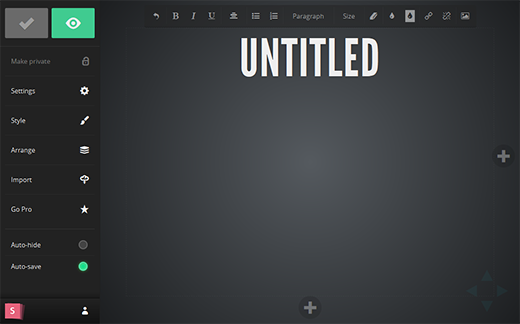
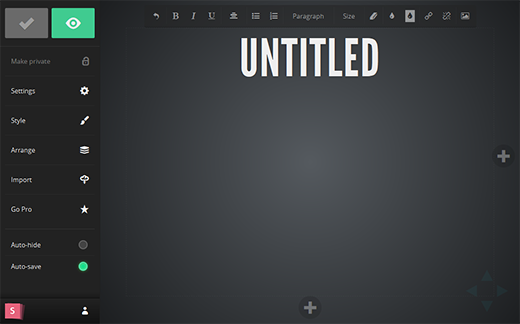
パワポっぽいのを制作するページが表示されますので、
上・右のツールバーを使用してページを作っていく感じになります。
私も試しに挑戦してみましたが、
これならHTMLが分からない人でも、
パワポやWord、ブログなどやったことがある人であれば
直感的に操作方法は分かると思います。
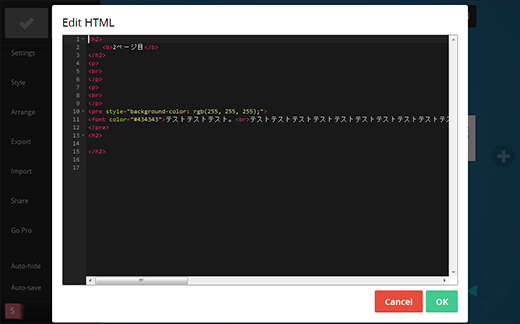
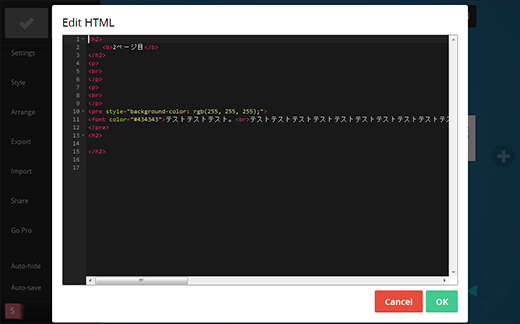
ただ、細かい調整などは下記のようにHTMLを直接編集する必要がありそうです。

ちなみに私がテストで作ってみたものです。
このぐらいであれば簡単に制作することが可能だと思います。
http://slid.es/swhidejii/slides-test
機会があれば、ちょっと仕事で使ってみたいかも。。。
ブラウザ上でPowerPointみたいなことが出来る reveal.js の
オンラインエディタ slid.es の紹介をします。
まずは slid.es でアカウント発行してください。

↑「Get started」をクリックしてください。

↑無料版の「Free」をクリックしてください。

↑ユーザーネーム(後で変更可能)、Email、パスワードを入力し、アカウントを発行してください。

↑問題なくアカウント発行ができたら上記画面が表示されますので、「create a deck」をクリック。

パワポっぽいのを制作するページが表示されますので、
上・右のツールバーを使用してページを作っていく感じになります。
私も試しに挑戦してみましたが、
これならHTMLが分からない人でも、
パワポやWord、ブログなどやったことがある人であれば
直感的に操作方法は分かると思います。
ただ、細かい調整などは下記のようにHTMLを直接編集する必要がありそうです。

ちなみに私がテストで作ってみたものです。
このぐらいであれば簡単に制作することが可能だと思います。
http://slid.es/swhidejii/slides-test
機会があれば、ちょっと仕事で使ってみたいかも。。。