Photoshop Express Editor
2014年07月08日
はじめまして!mkです。
WEB制作初心者・駆け出しの私ですが
頑張っていきたいと思っております!
どうぞよろしくお願いします
先輩デザイナーさん達に教えて頂きながらの毎日です。
教えて頂いたこと、勉強したことなどで
WEB制作初心者の方などにお役に立ちそうなことを
記事にしていけたらなぁと思います。
----------------------------------------------------------------------------
さて、今回は「Photoshop Express Editor」のご紹介です
http://www.photoshop.com/tools?wf=editor
こちらはインストールして使うソフトではなく、
ブラウザで写真加工できるサービスになります。
画像を編集したいけど、Photoshopなどのソフトを持っていない、
オンラインでお手軽に画像編集したいという時などに
非常に便利なツールです。
対応しているファイル形式はJPEG、PSD、RAWのみで、
PSD、RAWファイルを指定すると、JPEG形式に変換されます。
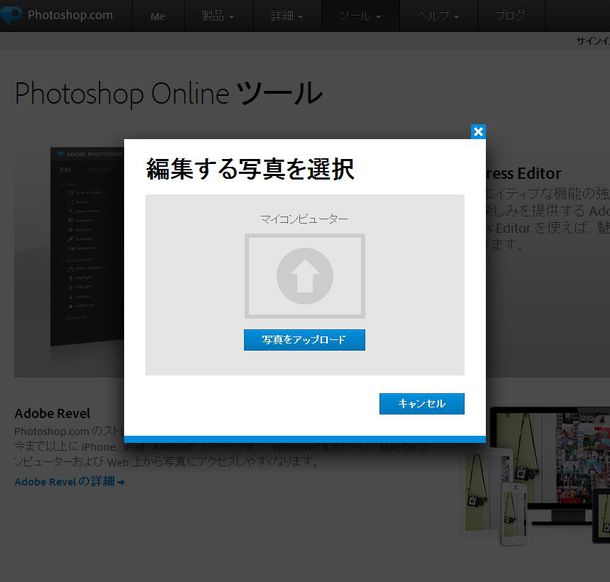
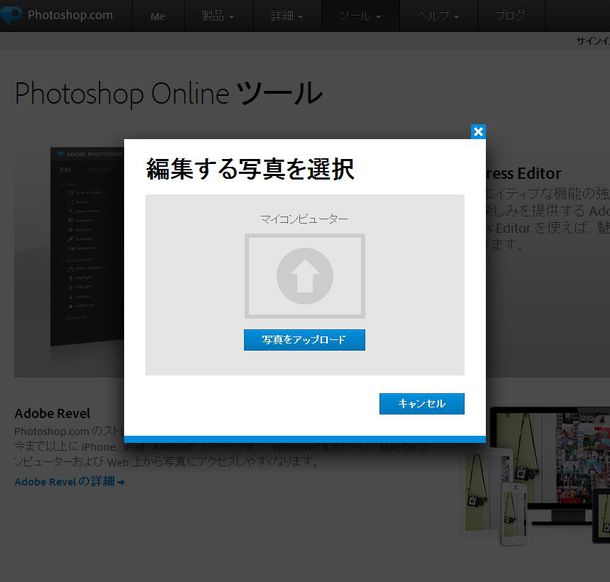
 ファイルをアップロード
ファイルをアップロード

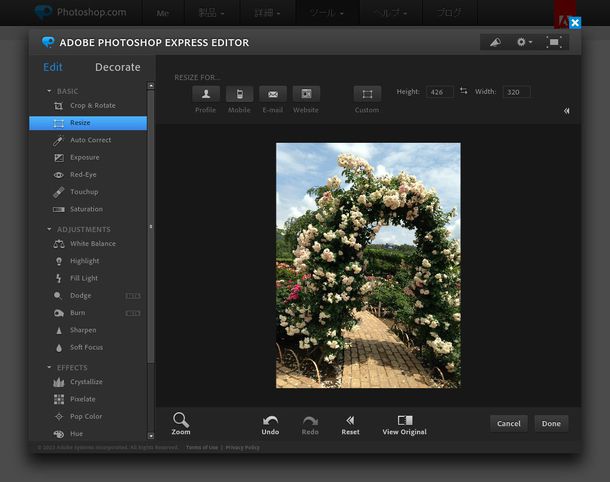
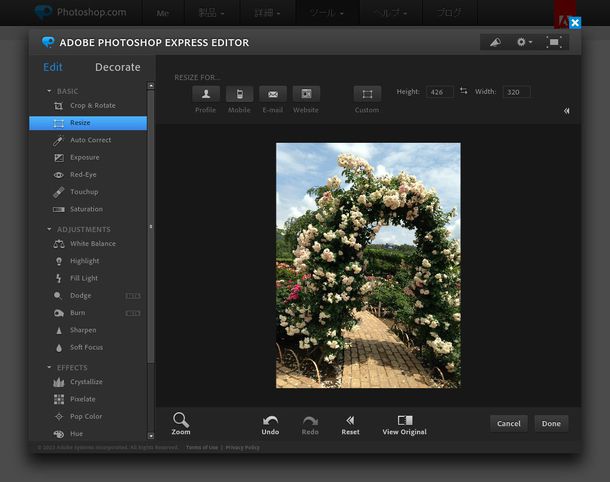
 サイズ変更(Resize)
サイズ変更(Resize)

【Custom】で自分の好きなサイズに変更できます。
 露光量(Exposure)
露光量(Exposure)

Originalから右側を選んでいくと、明るくなります。
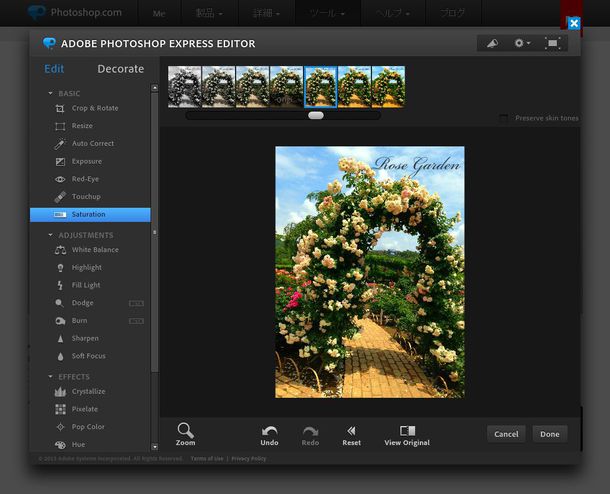
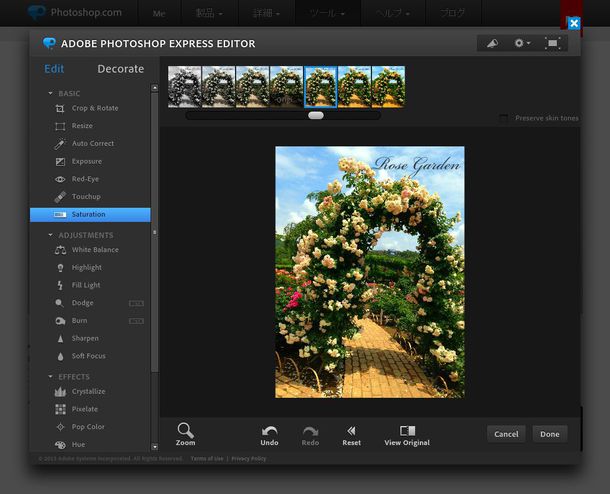
 彩度(Saturation)
彩度(Saturation)

 EditタブからDecorateタブに移れば、
EditタブからDecorateタブに移れば、
テキスト挿入やフレーム追加などの加工もカンタンです。
その他にも、切り抜き・回転、自動補正、赤目補正、画像修正など
簡単な画像補正なら、これで十分ですね
 →
→ 
こんな感じに加工できました
WEB制作初心者・駆け出しの私ですが
頑張っていきたいと思っております!
どうぞよろしくお願いします

先輩デザイナーさん達に教えて頂きながらの毎日です。
教えて頂いたこと、勉強したことなどで
WEB制作初心者の方などにお役に立ちそうなことを
記事にしていけたらなぁと思います。
----------------------------------------------------------------------------
さて、今回は「Photoshop Express Editor」のご紹介です

http://www.photoshop.com/tools?wf=editor
こちらはインストールして使うソフトではなく、
ブラウザで写真加工できるサービスになります。
画像を編集したいけど、Photoshopなどのソフトを持っていない、
オンラインでお手軽に画像編集したいという時などに
非常に便利なツールです。
対応しているファイル形式はJPEG、PSD、RAWのみで、
PSD、RAWファイルを指定すると、JPEG形式に変換されます。
 ファイルをアップロード
ファイルをアップロード
 サイズ変更(Resize)
サイズ変更(Resize)
【Custom】で自分の好きなサイズに変更できます。
 露光量(Exposure)
露光量(Exposure)
Originalから右側を選んでいくと、明るくなります。
 彩度(Saturation)
彩度(Saturation)
 EditタブからDecorateタブに移れば、
EditタブからDecorateタブに移れば、テキスト挿入やフレーム追加などの加工もカンタンです。
その他にも、切り抜き・回転、自動補正、赤目補正、画像修正など
簡単な画像補正なら、これで十分ですね

 →
→ 
こんな感じに加工できました